Template > Backup / Restore > Download full template ကိုနှိပ်လိုက်ပါ။
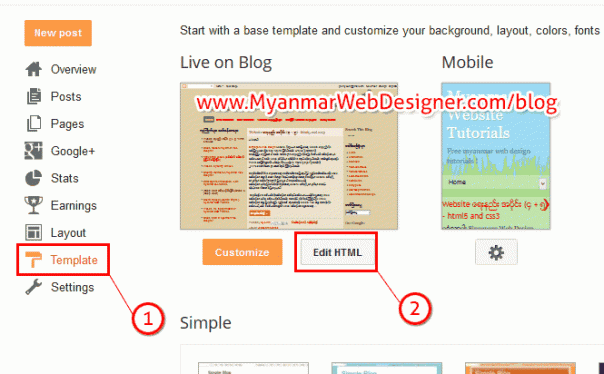
နောက်ပြီးရင် အောက်ကပုံထဲကအတိုင်း နံပါတ် ၁ ပြထားတဲ့ (Template) ဆိုတာကိုနှိပ်လိုက်၊ နှိပ်ပြီး ခဏစောင့် loading ရပ်သွားလို့ ရှိရင် နံပါတ် ၂ (Edit HTML) ဆိုတာကို ဆက်နှိပ်။

အဲဒီမှာ blogger က ကုဒ်တွေ တွေ့ရမယ်၊ Ctrl+f နှိပ်ပြီးတော့ <body လို့ ရိုက်ထည့်၊ Enter နှိပ်။ ဒါဆိုရင် body tag ရှိတဲ့နေရာကို ပြပေးလိမ့်မယ် (ဥပမာ။ <body ……………………….. >) အစက်တွေချပြထားတာက တစ်ခြားကုဒ်တွေရှိမှာကို ပြောတာ။ အပိတ်ထောင့်ကွင်း (>) လေးရဲ့နောက်မှာ Enter တစ်ချက်နှိပ်၊ ပြီးရင် အောက်မှာပေးထားတဲ့ ကုဒ်ကို ကူးထည့်လိုက်ပါ။
ဒါဆိုရင် နောက်တစ်ဆင့်ပဲ ကျန်တော့တယ်။
နောက်တစ်ဆင့်က Ctrl+f နှိပ်ပြီးတော့
<div class='post-footer'>
ကိုရှာလိုက်ပါ။ သူ့အပေါ်မှာ အောက်ကပေးထားတဲ့ code ကို ထည့်ရမှာပါ။ တစ်ခါတစ်လေမှာ <div class=’post-footer’> နှစ်ခါတွေ့တတ်ပါတယ်။ အဲဒီလို နှစ်ခါတွေ့ရင် ဒုတိယတစ်ခါရဲ့ အပေါ်မှာ ထည့်ရမှာပါ။ အဲလိုနှစ်ခါတွေ့တာက mobile အတွက် တစ်ခု၊ computer အတွက် တစ်ခုဖြစ်ပါတယ်။ နောက်ဆုံး မရဘူးဆိုရင် နှစ်ခုတွေ့ရင် နှစ်ခုလုံးရဲ့ အပေါ်မှာ အောက်က ပေးထားတဲ့ code ကို ထည့်လိုက်ပါ။
<b:if cond='data:blog.pageType == "item"'>
<div class="fb-comments" expr:href="data:post.url" data-numposts="5" data-colorscheme="light">
</div>
</b:if>


No comments:
Post a Comment
မင်္ဂလာပါ..